Wide layout
- Details
- Kategorie: Template guide
- Veröffentlicht: Dienstag, 09. März 2021 09:00
- Zugriffe: 2087

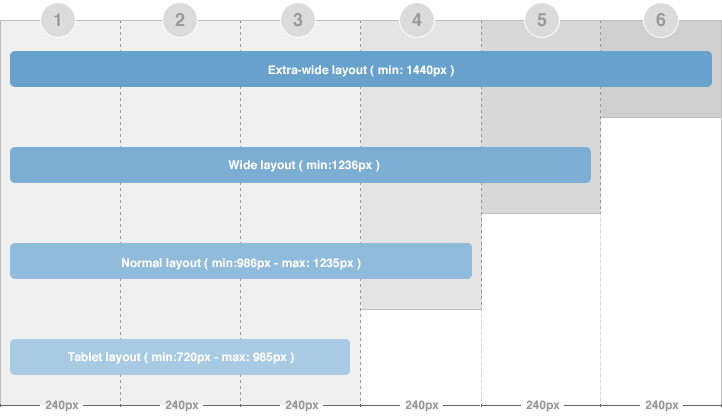
This layout is quite similar to the extra-wide layout, except the extra-column is removed.
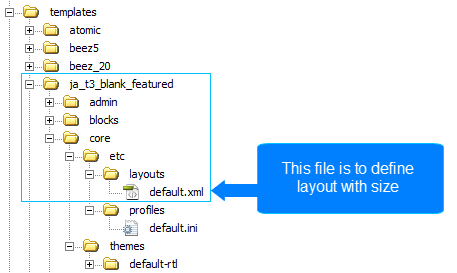
To define width of the layout, please navigate to: [your_site] / templates / ja_elastica / core / etc / layouts / default.xml. The file default.xml is to define width range of each layout.

This file is to define layout with size
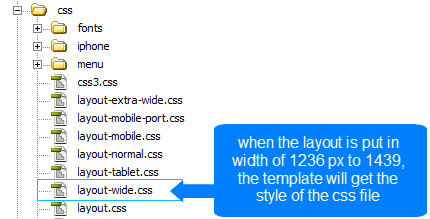
{codecitation}css/layout-wide.css{/codecitation}
As defined here, the layout has minimum width = 1236 px and maximum « 1440 px. And with the condition, the layout will use the layout-wide.css file under the [your_site] / templates / ja_elastica / css folder to be the style of the template.

When the layout is put in width of 1236px to 1439, the template will get the style of the css file

 Resize browser to see the magic. And experience the ride with your wide screen, laptop, ipad, kindle, iphone or any handheld device.
Resize browser to see the magic. And experience the ride with your wide screen, laptop, ipad, kindle, iphone or any handheld device.