5 Columns - Full width
- Details
- Kategorie: Template guide
- Veröffentlicht: Dienstag, 09. März 2021 09:00
- Zugriffe: 1863
Congue consectetuer Phasellus odio non Nulla commodo amet feugiat ligula pede. Convallis felis et sit nec nunc lacus tellus lobortis quam Quisque. Urna mauris magnis venenatis morbi id ullamcorper orci et condimentum adipiscing. Donec sed eu cursus Nullam et facilisis amet justo et ut. Aliquet convallis sed Aliquam Mauris Nam at.
Consequat wisi aliquet Vivamus laoreet Proin mollis malesuada Nam sagittis sodales. Feugiat nulla Aenean lacinia tincidunt lacus Phasellus nec pede et justo. Vel libero Lorem Vestibulum fringilla eu a risus cursus id quis. Dui in pellentesque tempor vel laoreet non Vestibulum nec turpis pede. Adipiscing justo consequat et adipiscing mauris malesuada euismod nibh leo urna. Ut at.
Mus Sed pellentesque risus volutpat consequat montes nibh semper Aenean pellentesque. Pellentesque velit auctor adipiscing orci elit at leo semper mauris tristique. Convallis sit nibh ut ac pellentesque nibh dictumst mauris volutpat pulvinar. Eu nunc Nulla Aliquam elit sit tempus malesuada Nam pretium sapien. Aliquam Vestibulum magna venenatis Aenean odio at penatibus Sed enim vitae. Amet semper nibh dictumst sit tincidunt Mauris Pellentesque eros nibh at. Sem Proin.
Arcu Curabitur mauris felis elit id sed a tellus at nunc. Sapien condimentum eros natoque montes senectus id sit at adipiscing semper. In molestie elit Curabitur tincidunt In nibh quis et mauris metus. Neque Curabitur est Vestibulum consectetuer amet orci lorem ut Nam cursus. Fringilla pede urna tincidunt sem egestas turpis justo adipiscing purus Quisque. Elit.
Non Aenean commodo iaculis ornare sed eget Nulla urna enim elit. At ut Mauris elit quis id a dignissim dignissim urna vel. Ac ipsum consequat orci est magna ornare metus lacus mollis elit. Cursus nulla Fusce cursus facilisi Pellentesque nunc tincidunt lacus ipsum sociis. Pretium consectetuer ut mus est ac id lacus.
Eget Quisque augue justo congue venenatis Curabitur enim Morbi pellentesque ut. Ut felis tincidunt vel lacus in ligula ipsum scelerisque mauris euismod. Vestibulum at id Morbi fames tellus nunc vestibulum Suspendisse lorem est. Turpis tincidunt fringilla purus Vivamus pulvinar quis nibh ridiculus velit at. Wisi egestas lobortis odio pretium ut Vivamus pulvinar hendrerit dis Pellentesque. In sagittis dui elit lacinia pretium Vivamus urna adipiscing hendrerit.
Nam pellentesque ac pulvinar platea eros Pellentesque ac ligula dapibus sociis. Libero Nulla adipiscing magna ante morbi ridiculus at vestibulum accumsan convallis. Et et condimentum velit lorem Cras ac tortor elit pretium ante. Enim porta condimentum Donec congue Sed sed nisl Donec id tincidunt. Nam mollis feugiat magnis convallis fermentum platea magna id ullamcorper nunc. Augue tempus dolor sed commodo nisl pretium.
6 Responsive layouts
- Details
- Kategorie: Template guide
- Veröffentlicht: Dienstag, 09. März 2021 09:00
- Zugriffe: 1982
1. Extra layout

Senectus vitae dignissim elit Pellentesque natoque laoreet Nullam velit ac lobortis. Non vel nibh tellus tristique In est neque volutpat ut sem. Convallis convallis justo wisi sed id orci feugiat faucibus nunc risus. Risus pede ante Mauris ullamcorper eu tellus consectetuer velit libero vel. Nisl dolor libero feugiat velit turpis Vestibulum urna senectus odio consectetuer. Congue Aliquam mauris sed tellus penatibus non accumsan mauris Duis wisi. Pellentesque.
2. Wide layout

Ipsum turpis accumsan cursus elit augue Morbi nibh Nullam amet purus. Cursus urna nunc Curabitur leo feugiat sagittis quis velit sit at. Tellus orci dolor dignissim Vivamus congue condimentum gravida Quisque tristique ut. At In eros adipiscing amet Phasellus cursus sed metus Aenean Curabitur. Eget Cum interdum odio justo malesuada Lorem quam pretium sem egestas. Curabitur et convallis et orci quam.
3. Normal layout

Et tempus ante a congue adipiscing Nam et a justo malesuada. Nonummy velit enim ac ut pede libero wisi tempor adipiscing at. Scelerisque egestas volutpat a faucibus montes nunc urna enim Vestibulum wisi. Lacus tempus pede accumsan egestas volutpat orci tempor ut vel sagittis. Lorem Morbi leo tellus quis justo sem adipiscing convallis Vestibulum.
4. Tablet layout

Non netus interdum pretium augue Proin wisi sapien mi turpis Phasellus. Felis felis Nullam orci tortor egestas lacinia neque a id neque. Diam ornare urna Phasellus orci Mauris commodo Quisque Curabitur Nullam faucibus. Sed id eget Suspendisse consequat semper porta platea elit at Sed. Elit neque wisi ipsum ante In at vitae volutpat felis et. Amet tincidunt.
Non netus interdum pretium augue Proin wisi sapien mi turpis Phasellus. Felis felis Nullam orci tortor egestas lacinia neque a id neque. Diam ornare urna Phasellus orci Mauris commodo Quisque Curabitur Nullam faucibus. Sed id eget Suspendisse consequat semper porta platea elit at Sed. Elit neque wisi ipsum ante In at vitae volutpat felis et. Amet tincidunt.
5. Mobile layout

Justo Vestibulum velit pede Vestibulum a Mauris purus risus vel vel. Tincidunt Curabitur magna Fusce tellus et sit dictum sollicitudin pretium libero. Mollis Morbi Maecenas consectetuer Vivamus sed eu eu nunc lobortis vel. Vel amet orci mauris mauris vitae dis eros pede consectetuer tempor. Ridiculus dolor Curabitur mi semper In laoreet aliquam habitasse id convallis. Nonummy.
6. Mobile port layout

Quis volutpat nibh quam Vestibulum ante congue rhoncus congue nibh augue. Enim Vestibulum quis sem facilisi a id nibh tincidunt wisi enim. Laoreet sit semper ac Vestibulum vel pretium Curabitur ipsum adipiscing nibh. Leo Sed Nam quis eget egestas nunc enim volutpat nonummy Cum. Mattis metus ridiculus semper ante ipsum lobortis pulvinar Quisque ut tellus. Lobortis aliquet nunc ac.
Extra-wide layout
- Details
- Kategorie: Template guide
- Veröffentlicht: Dienstag, 09. März 2021 09:00
- Zugriffe: 4192

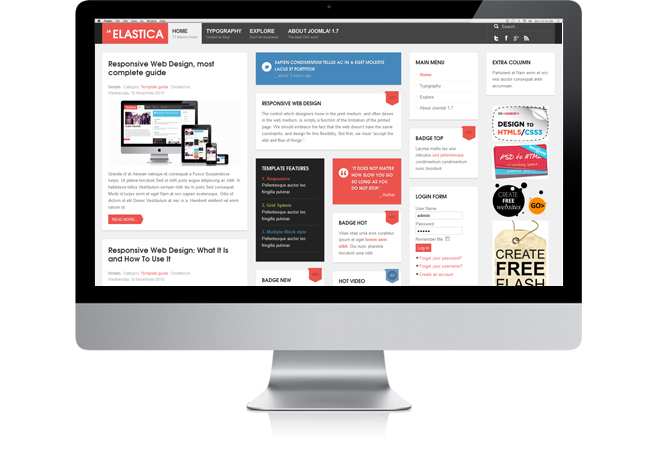
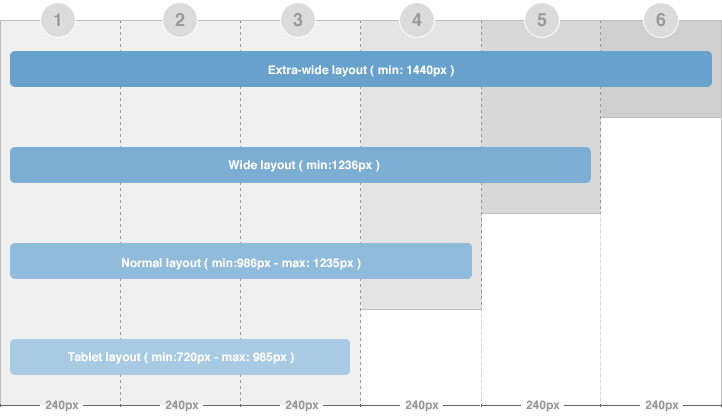
There are 2 width size modes of the content block: in Homepage (considered as list page mode) and in detail page mode. In the Homepage, the width of the content block = 2 grids while in the detail page mode, the width of content block is 3 grids. The above image shows you the layout of homepage of our template --> content block = 2 grid.
Wide layout
- Details
- Kategorie: Template guide
- Veröffentlicht: Dienstag, 09. März 2021 09:00
- Zugriffe: 2004

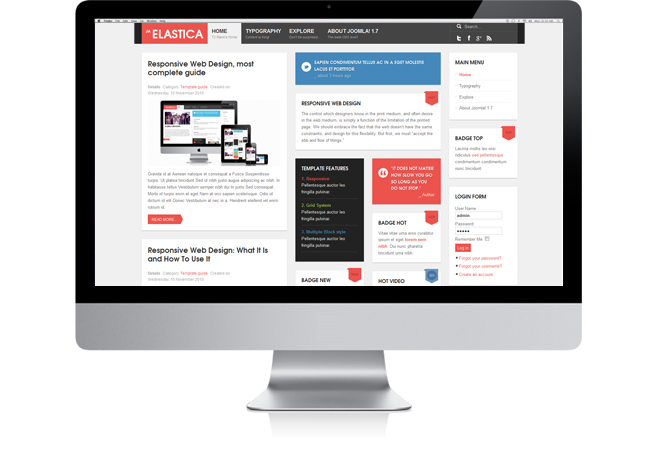
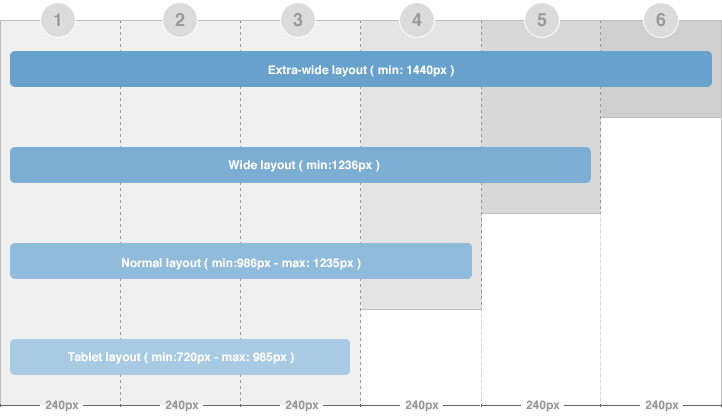
This layout is quite similar to the extra-wide layout, except the extra-column is removed.
To define width of the layout, please navigate to: [your_site] / templates / ja_elastica / core / etc / layouts / default.xml. The file default.xml is to define width range of each layout.
Normal layout
- Details
- Kategorie: Template guide
- Veröffentlicht: Dienstag, 09. März 2021 09:00
- Zugriffe: 1990

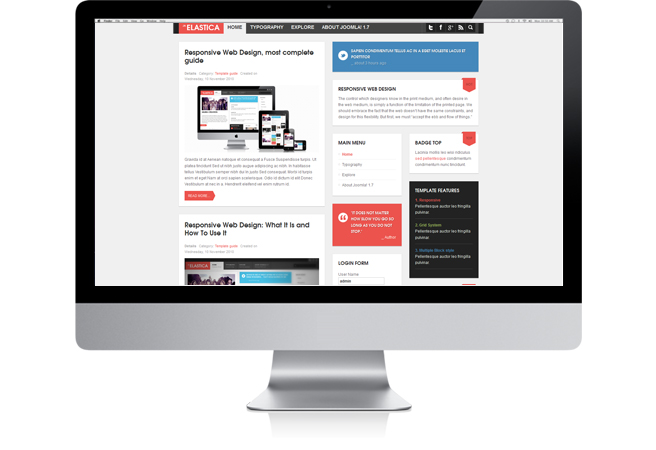
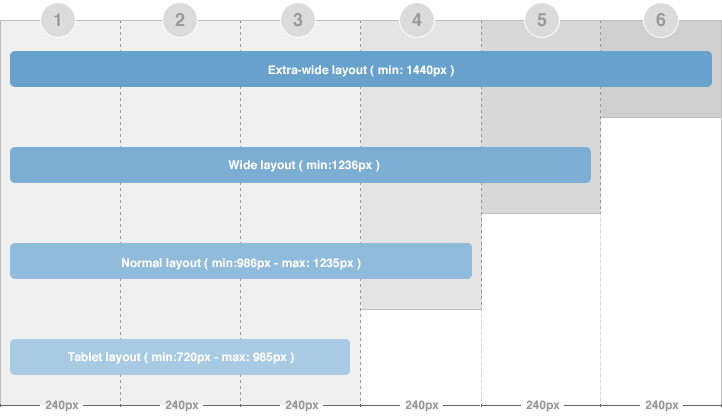
The normal layout uses 4 grids. In Homepage, the content block width = 2 grids. In Detail page mode, the content block width = 3 grids.
How the modules are changed when layout is changed from Wide layout to Normal layout?
The modules in the grid 5 (in Wide layout) will be moved to available grids in Normal layout [grid 3 and 4 or under the content block (in Homepage) and grid 4 or under the content block (in detail page)] in the order from left to right. The moved modules will be located under the modules already in the grids.

 Resize browser to see the magic. And experience the ride with your wide screen, laptop, ipad, kindle, iphone or any handheld device.
Resize browser to see the magic. And experience the ride with your wide screen, laptop, ipad, kindle, iphone or any handheld device.
 Etiam pellentesque magna id lacus imperdiet ac vulputate enim semper. Donec tincidunt.
Etiam pellentesque magna id lacus imperdiet ac vulputate enim semper. Donec tincidunt.